11月26日に第2回全国小中学生プログラミング大会の最終審査が開催され,蓼沼諒也君(小5)の作品「僕のドラえもん」がみごとグランプリを獲得しました.この作品はなんとビスケットで作らています.僕も見せてもらったのですが,なかなかすごい作品なので,ここでご紹介させていただきます.
いくつかの記事で紹介されています.
オールナイトニッポン編集部
朝日新聞
アスキー
cnet
ICT教育ニュース
まずは,諒也君が応募したときの動画です.結構わかりやすいです.
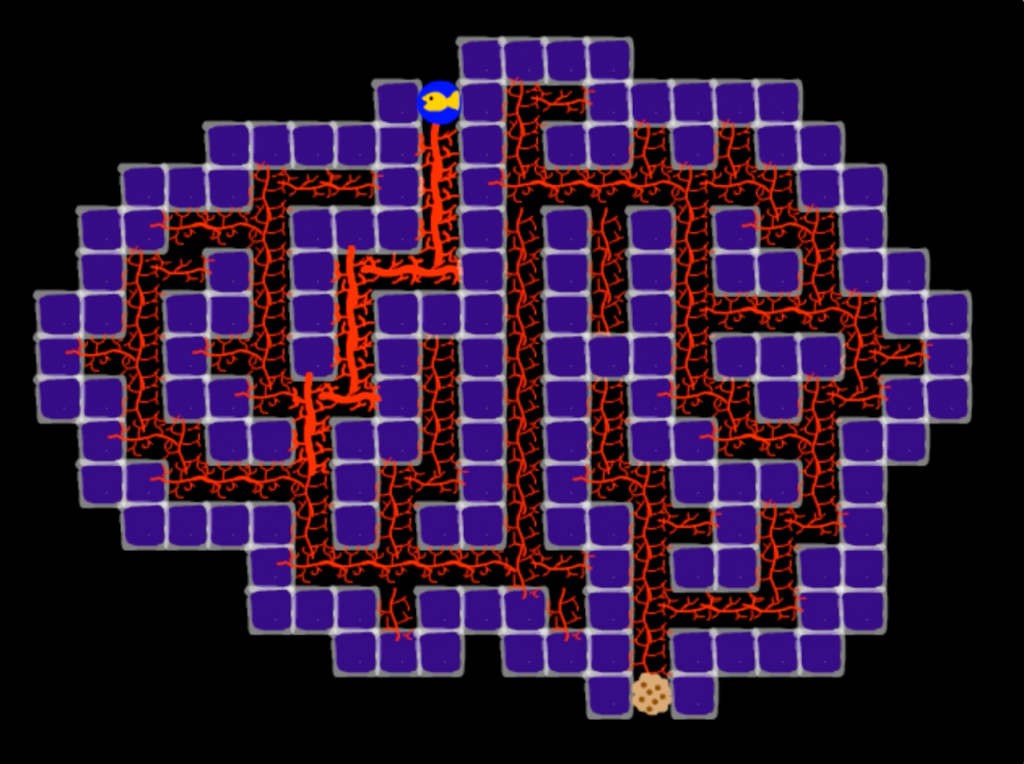
彼は,これを作るにあたって,このサイトを参考にしたそうです.このサイトには迷路を解いているアニメーションが乗っているので,それを見れば,どのようにビスケットで作ればよいかわかりますよね.難しいですか?諒也君のビスケットのレベルはそれくらい高いという意味でもあります.
では,もう少しわかるように順番にメガネを見て行きましょう.
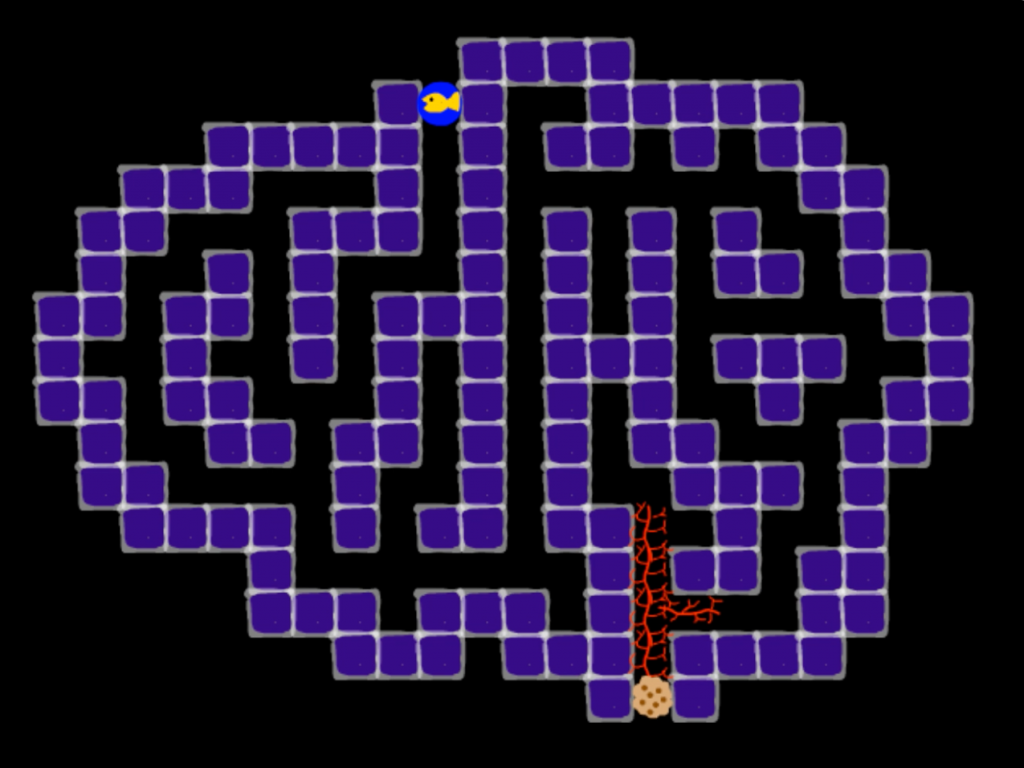
必要な部品はこれだけです.





幾つかビスケットでよく使われる重要なテクニックが使われています.

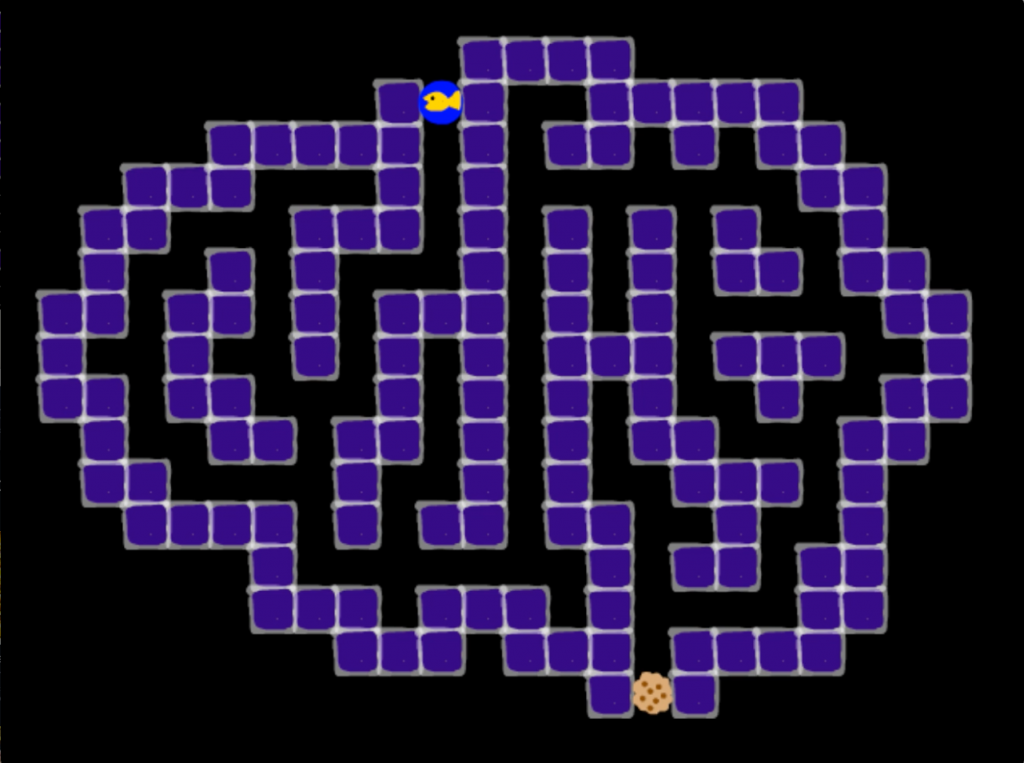
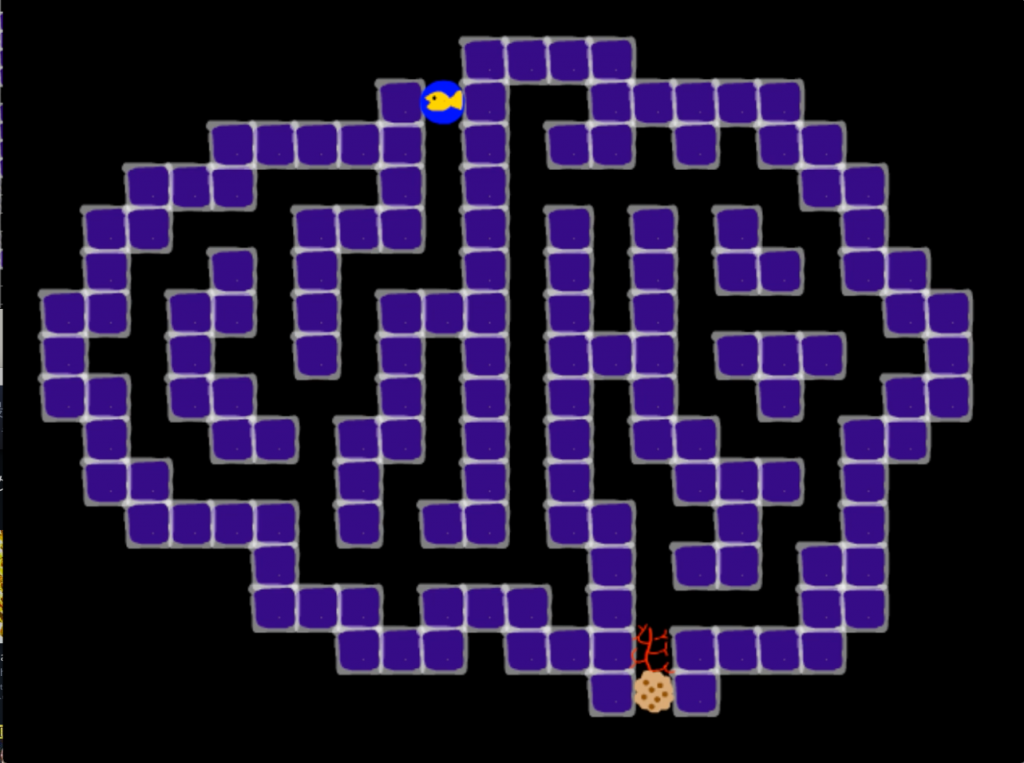
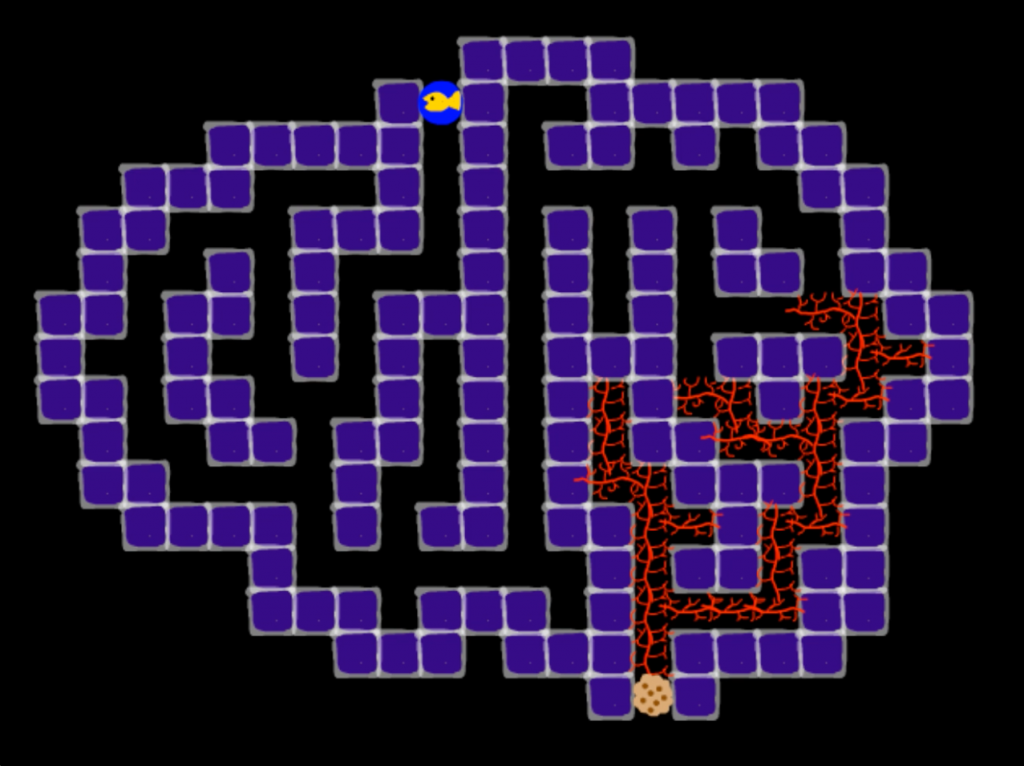
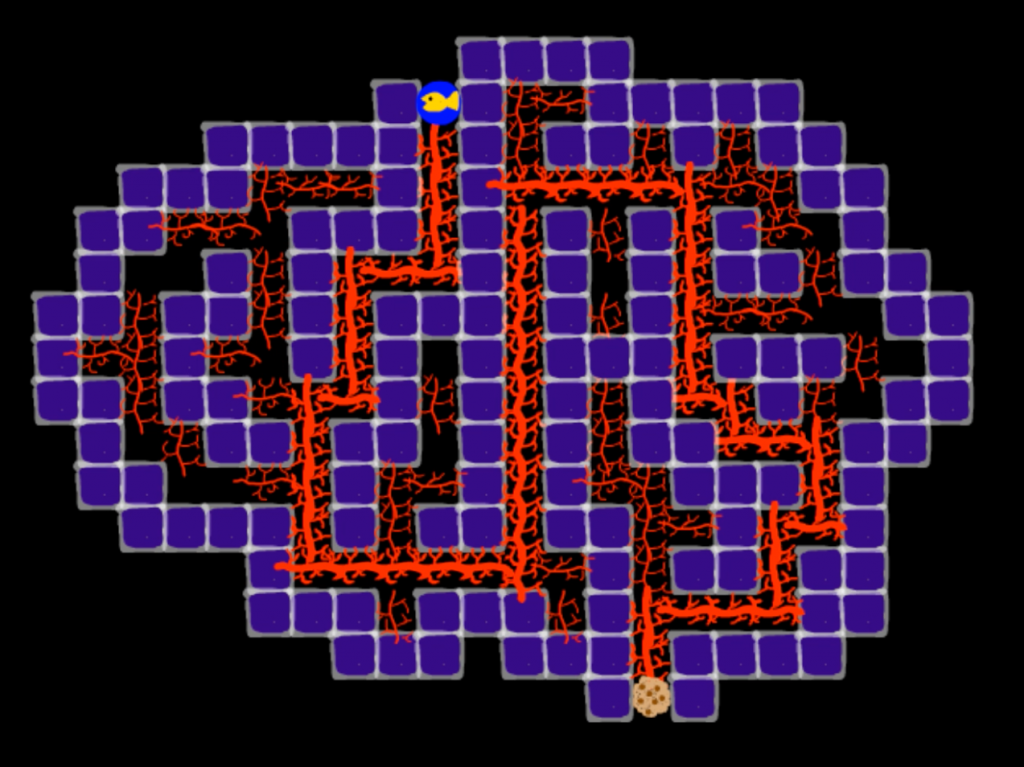
この2つの絵は,通路の壁(上)と通路(下)です.通路が黒で見えないように描かれています.この2つの絵を脳の形に並べています.

諒也君に聞いたところ,脳の画像をネットで検索してそれに印刷した方眼紙を重ねて,形をとった,ということだそうです.脳の形の迷路を作るのもなかなかのアイデアですよね.

同時にスタート(上)とゴール(下)の絵も置かれています.通路の黒丸はたぶん迷路の中だけに置かれていて,脳の外側には置かれていないんでしょうね.
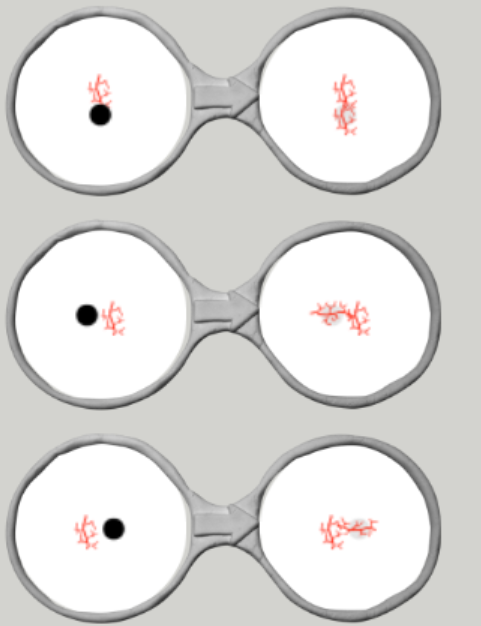
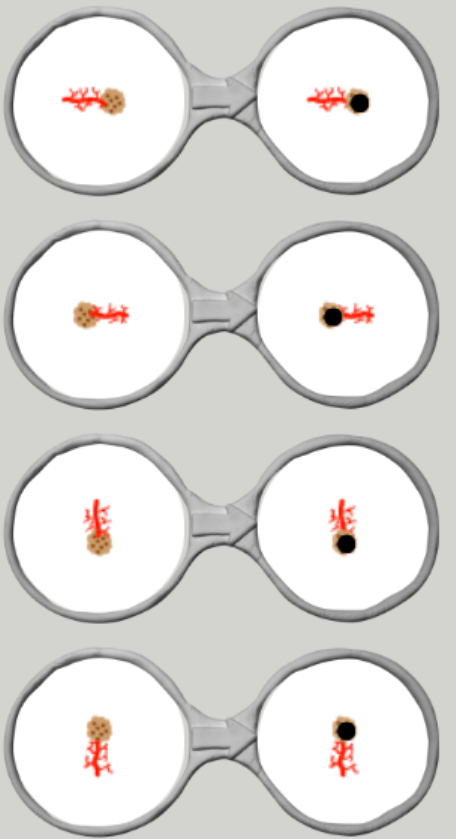
ゴールから神経が伸びるメガネは

のように4つあります.ゴール(ビスケットの絵)の上下左右のどこかに通路(黒丸)があるとその方向に神経を伸ばすということです.神経の絵は4つあります.

なかなかうまくかけてますが,4つはそれぞれ方向を表しています.上で紹介したサイトでは方向がわかるように三角で表示されていますので,アルゴリズムを理解するにはそちらの方をご覧ください.
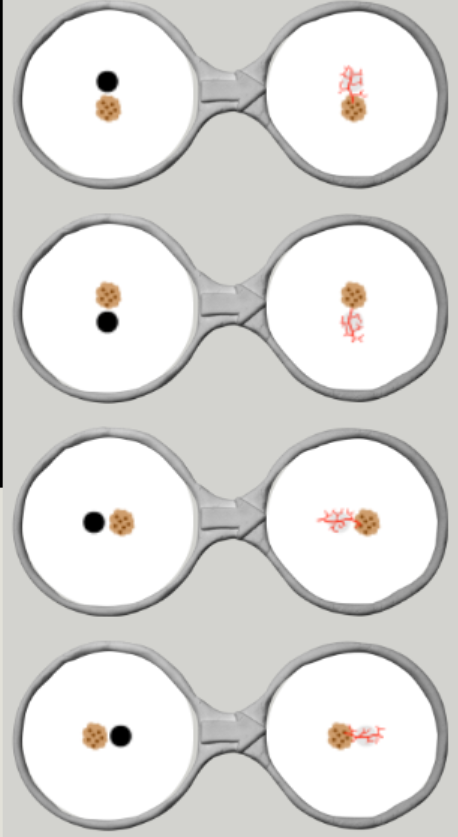
この迷路の場合,ゴールの上に通路が伸びているので,このように1本神経が伸びました.
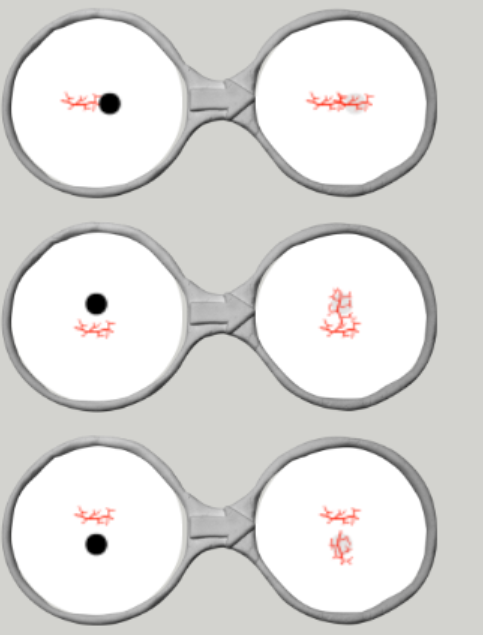
次はこの神経から通路をさらに伸ばして行くメガネです.先ほど神経は4種類の絵があると言いました(4方向).それぞれ,ゴールの方向を表しています.そうするとそれ以外の3方向に通路が伸びているかどうかを調べます.
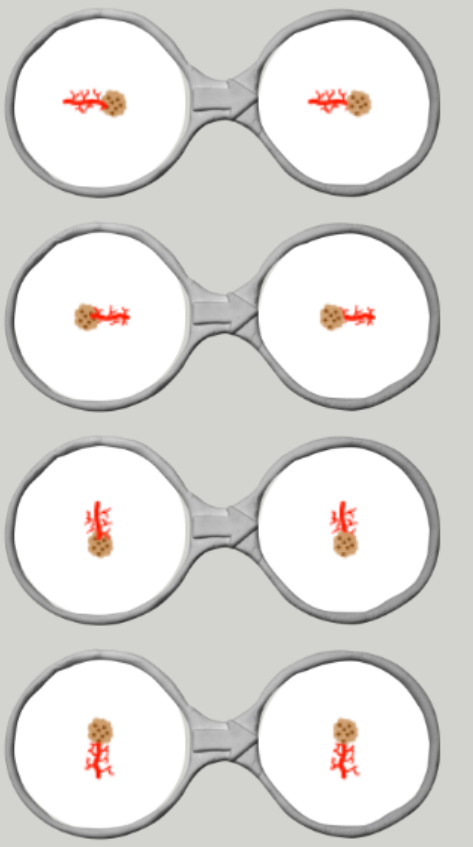
ここで伸びた神経に関するメガネは3つあって,

です.この神経は下から伸びていることを表しているので,さらに上,左,右に伸びているかどうかを調べて,それぞれの神経を繋いでいます.
ここではさらに上に通路が伸びているので,

となります.こうなると,いま伸びた神経は上と右に通路に接しています.2つのメガネが有効になりますが,ビスケットの仕様では同時に動くのではなく,どちらかのメガネをランダムに決定して動きます.どちらを先に伸ばすのかで伸びてゆくステップ数が変わるので,どんな場合でも最短経路になるかどうかは,迷路の形次第でしょうね.多分大丈夫だとは思いますが,少なくとも全く同じ長さの2つの経路があった場合はランダムに選ばれます.
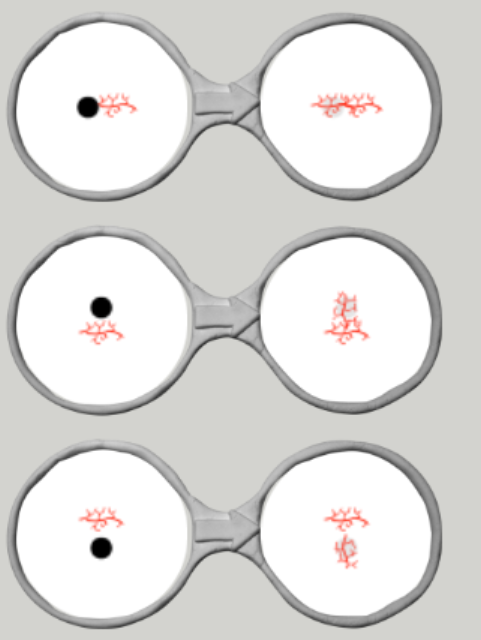
それで,この場合はたまたま

先に上に伸びて,

次に,上はもう一つ伸びて,右にも伸びてます.
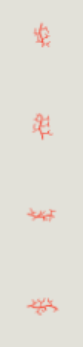
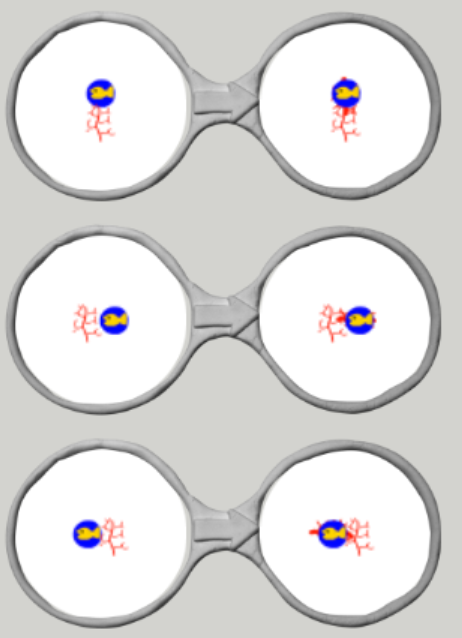
それぞれの方向の神経について,3つずつのメガネが必要ですから,全部で12個のメガネ,



になります.
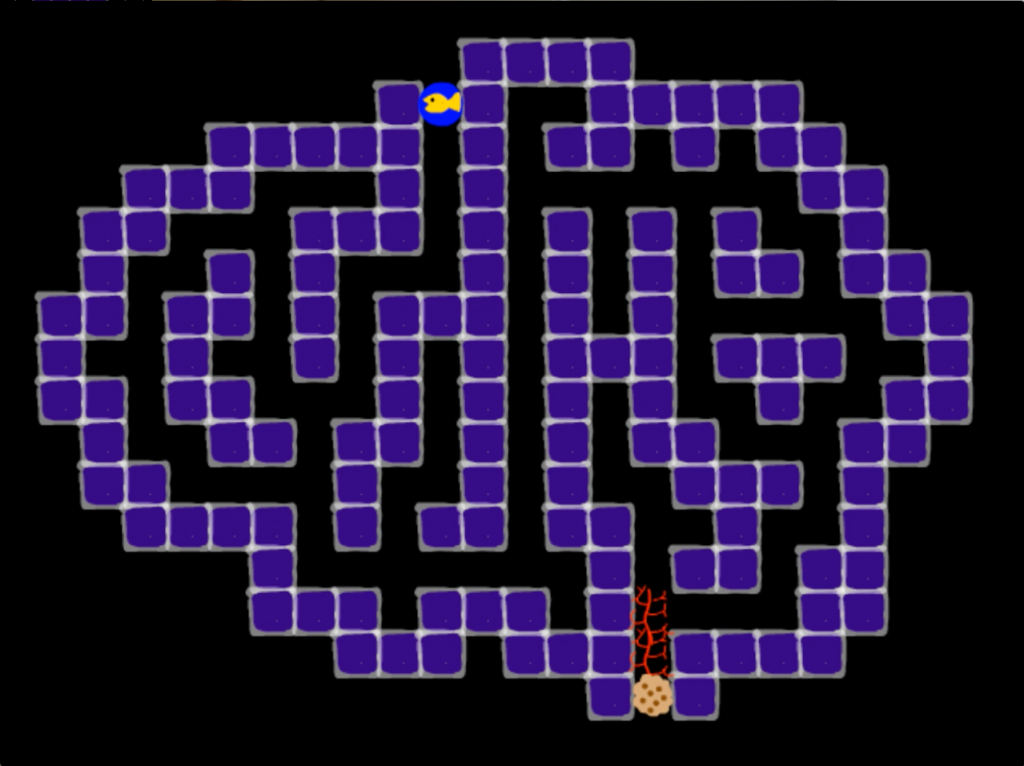
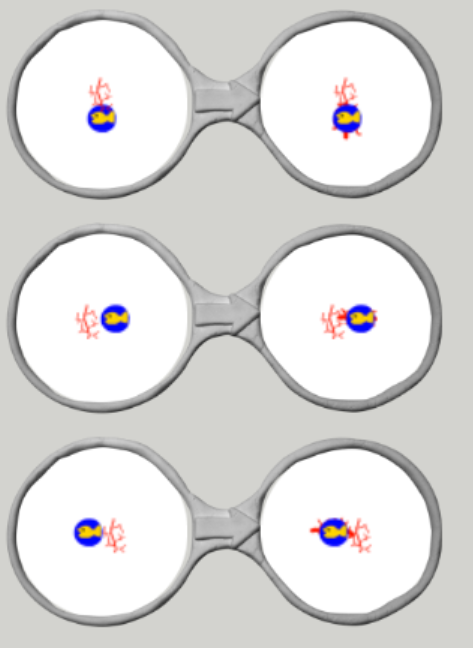
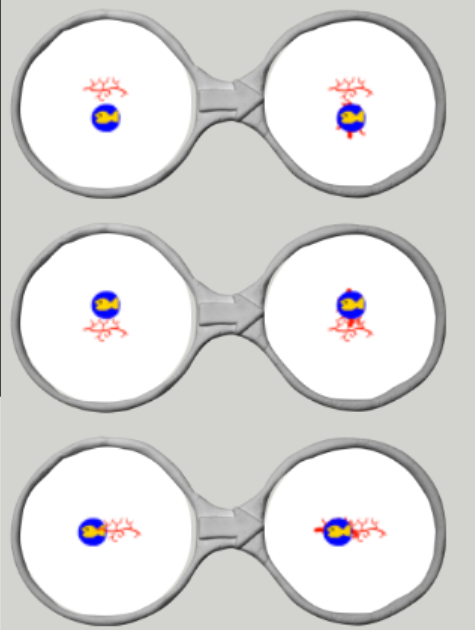
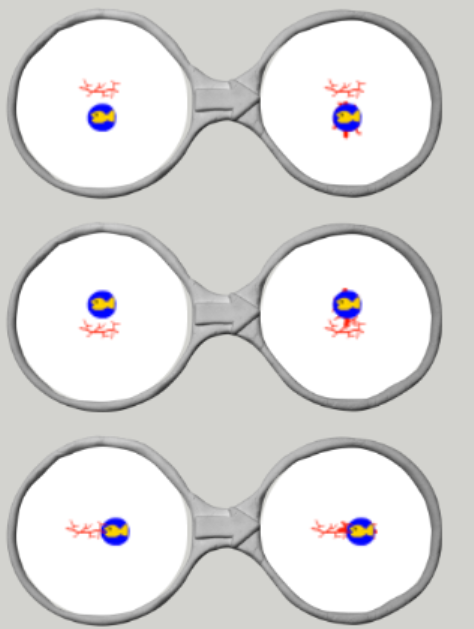
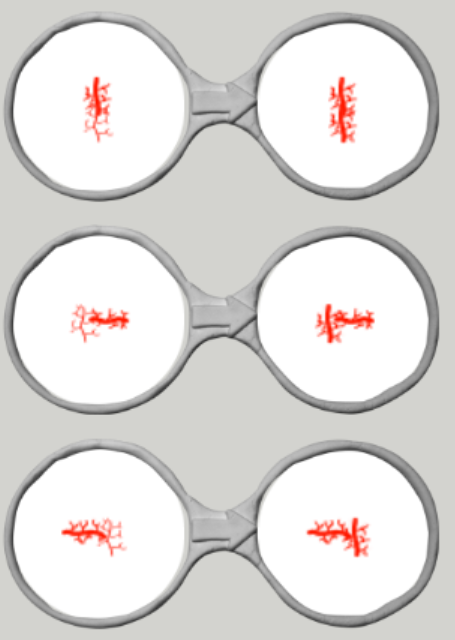
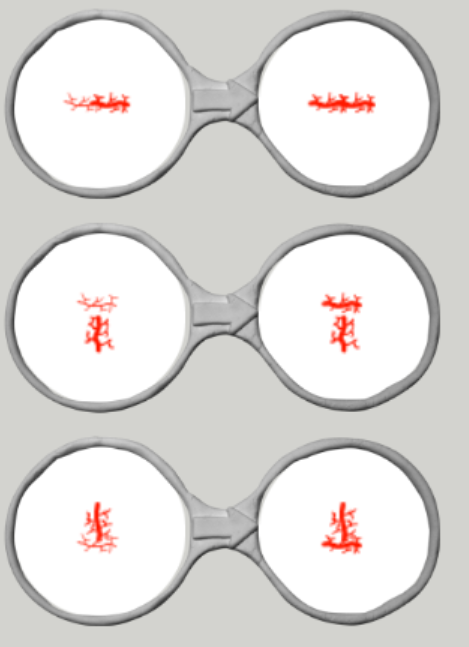
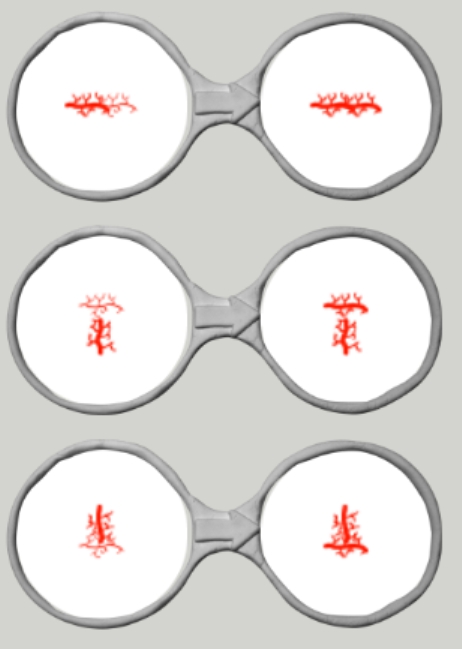
これらのメガネで
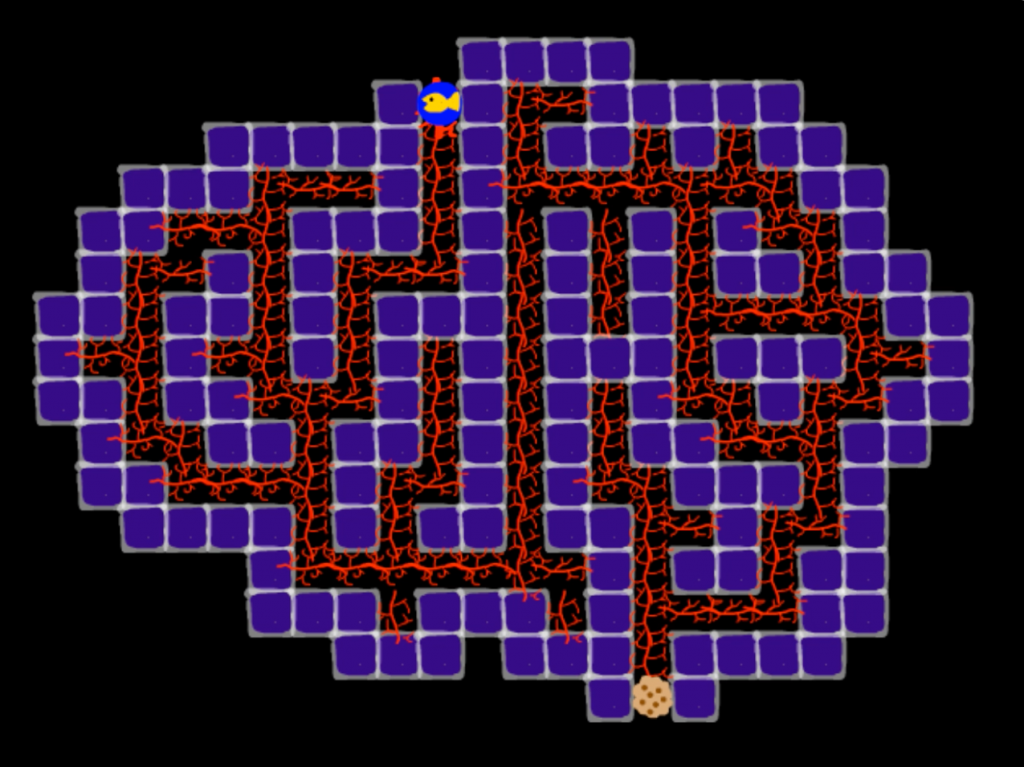
 のように伸びて,
のように伸びて,
どれかの神経が無事にスタートにたどり着きます.神経はそれぞれ方向を持っているので,それがスタートからゴールへの最短経路ということになります.
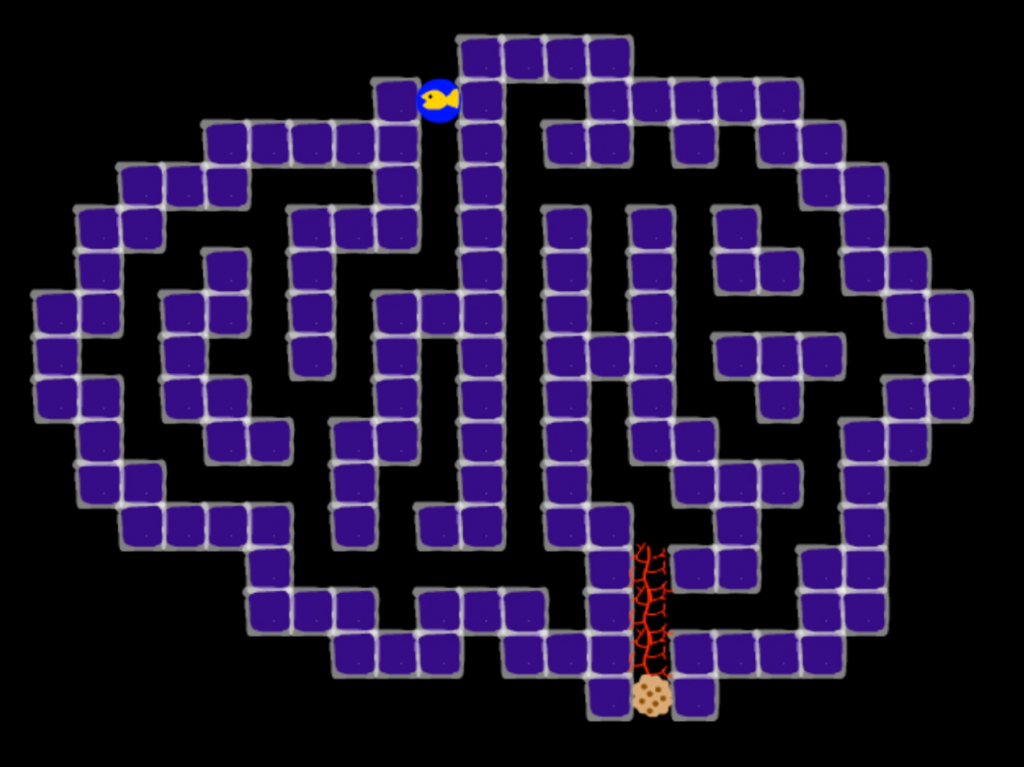
今度は,その最短経路を逆にたどります.辿った神経は太くなるようにします.

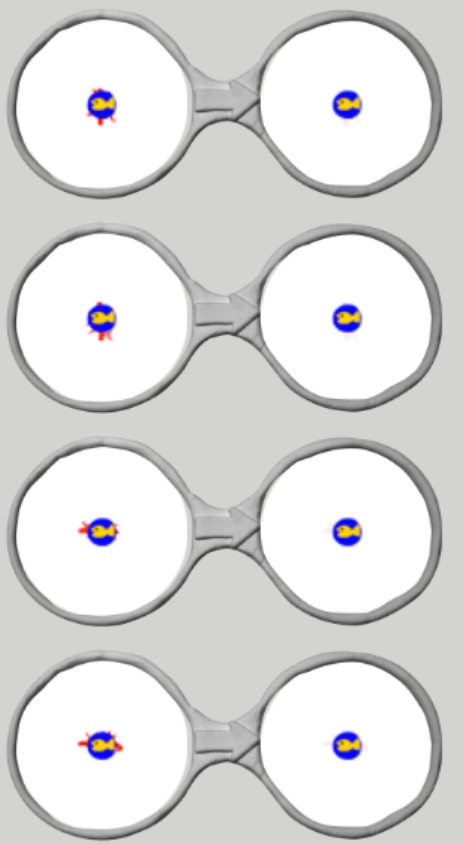
同じように4方向あります.
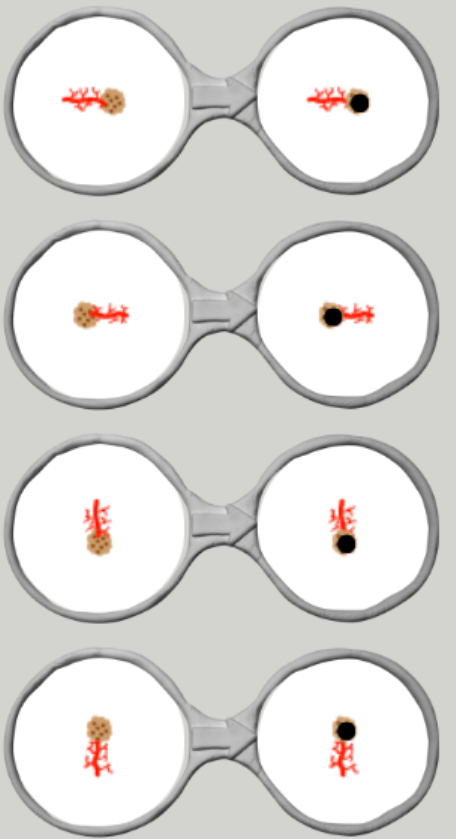
スタートと繋がったかどうかは,各方向に対して3つのメガネで判定しています.たとえば下からきた神経に対しては,

のように判定しています.ここで魚の下に太くなった神経が隠れているのがわかりますか?
このようにして,12個のメガネでスタートとの接触を判定しています.



ここに関しては,僕からコメントをするなら,魚の絵に重ねて通路(黒丸)の絵も入れておくべきでした.そうすると魚の絵と神経の絵が重なるので,重なったかどうかの判定は,4つの神経それぞれの4個ですみます.ただ,後の方で太い神経とスタートが重なった時,太い神経を削除するというメガネがあるので,それにこだわるなら,また変わってくるかもしれません.
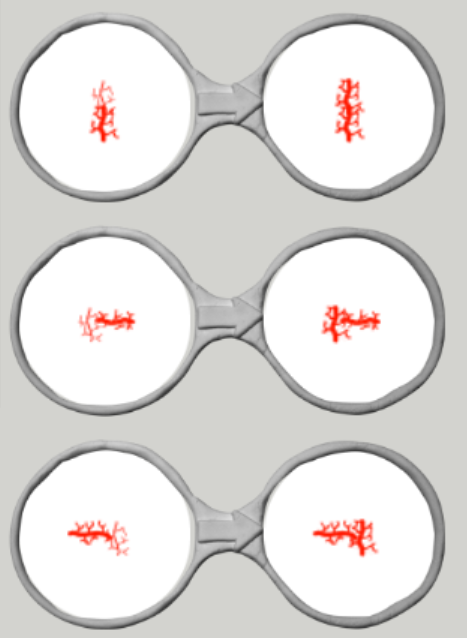
さて,神経が太くなったらば,あとは今来た方向を逆に辿りながら順に太くして行けばよいですね.
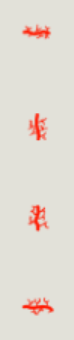
それも4方向の神経に対して,3つのメガネをつかって神経を逆に辿っています.




これも,今の神経の4方向と次の神経の4方向との全組み合わせを展開しているので,これだけのメガネが必要ですが,ここでちょっとしたテクニックでメガネを減らすことができます.
それは「重なっている神経を太くする命令」の絵を用意することです.太くなった神経は,自分の伸びる方向にその「重なっている神経を太くする命令」の絵をおきます.そこには3方向のどちらから来た神経があるかわかりませんが,細い神経は「重なっている神経を太くする命令」によって,同じ方向の太い神経に変わります.それと同時に次の方向にその命令をおきます.この解説でわかる人は諒也君以外にはいないような気もしますね.
これは,大量のメガネが必要な時,中間状態を表す絵を追加してメガネの数を減らすというビスケットのプログラミングでよく出てくるテクニックです.
ビスケットの良さは,そういうパズル的な問題(メガネを削ってより少なくする)を解かなくても,メガネをどんどん増やしたら,自分の欲しいプログラムが作れるということですよね.なので,このようなテクニックの紹介はビスケット的には野暮ではあるんですが,諒也君にはさらに上を目指して欲しいということで,あえてご紹介しました.

さて,諒也君のプログラムにはまだ先があります.次に必要な部品が,

なんですが,なんか見えませんね.見えないくらい小さな絵を描いているみたいです.そして,それが他のメガネにも使われています.
このメガネですが,

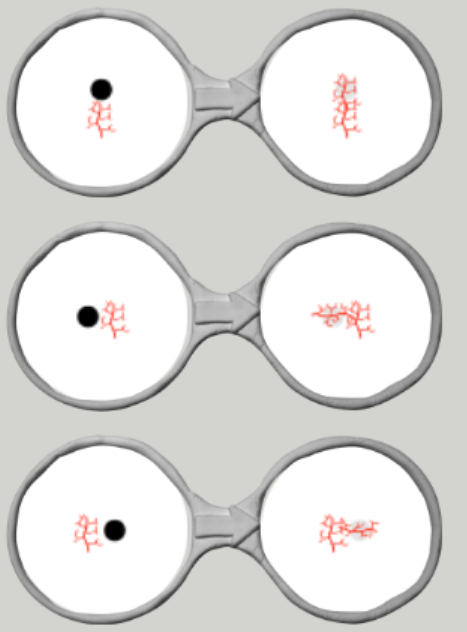
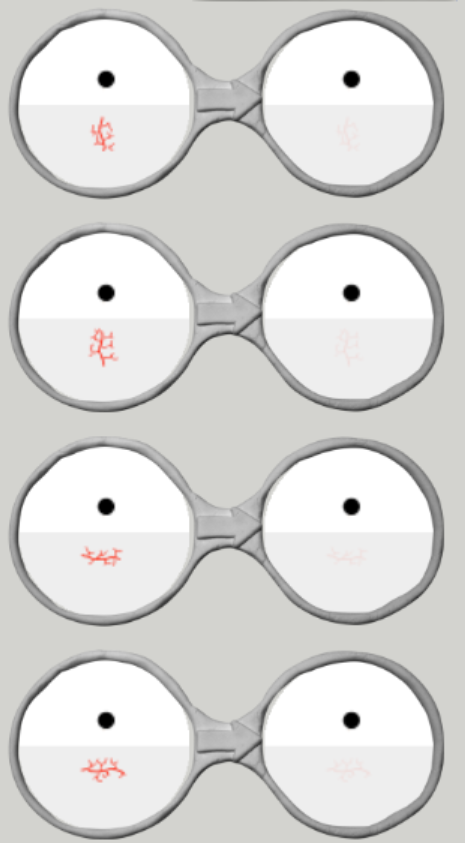
太い神経がゴールに繋がった時,メガネの左右が全く同じに見えますが,実は,ここで見えない絵が生成されています.ちょっと下品ですが,彼の作品に手を入れて,その部品を見えるようにしてみると,

のようになってました.太い神経とゴールが接すると,黒丸の絵(本当は見えない絵)が新たに生成されます.そして,次のメガネ,

によって,最短経路ではなく細いままの神経がバラバラと消えるようになりました.
これは,今のビスケットに試験的に入っている「割れたメガネ」の機能を使っています.このブログの過去の記事に割れたメガネのことが書かれています.これは「画面の中のどこかにこの黒の点があると,細い神経は消える」という意味になります.いままでのビスケットではメガネの中の2つの絵の位置関係は決まっていたのですが,この割れたメガネを使うと2つの絵の位置は無関係になり,「画面の中のどこかに」ということになります.それで,最短経路になれなかった細いままの神経はどこにあっても消すことができます.
ここで,ゴールのビスケットの絵がもう一つ書かれていますが,本当は,ゴールが太い神経と接した時に,ゴールのビスケットの絵を,この絵に変えるつもりだったのではと思います.そうすると,黒い丸(本当は見えない絵)は一つだけ生成されるので,細い神経は一つずつ消えてゆきます.ところが,このプログラムの実行によると一つ一つよりももっと早くに細い神経が消えています.それはなぜかというと,

これらのメガネでは,ゴールのビスケットの絵が同じままなので,黒い丸を次々と生成してしまうようです.実は割れたメガネで細い神経を消すところは,黒い丸が置かれている数だけ,同時に実行できます.黒い丸が一つだけだと,一度に1つの細い神経しか消せませんが,黒い丸は1ステップごとに1つずつ増えるので,1個消えて,2個消えて,3個消えて,のようにどんどん消える個数が増えるようになっています.細い神経を全部消してしまっても,黒い球はその後も増え続けるでしょうが,それくらいはビスケットは頑丈です.その辺りは,作っていて,さっと消える方を選んだのでしょうね.なかなかいいアイデアだと思います.

このメガネはどうして必要かちょっとよくわかりませんが,太い神経をスタートから消しています.

この作品は審査委員の方々も絶賛していますが,僕が詳細にプログラムを検討してこの作品が優れている点は,脳の形で迷路を表現したこと,しかし実際のプログラムはどのような形の迷路でも解けるように作られていること,そして経路を示す絵として神経が伸びてゆく絵や,最短経路を示す太い神経の絵が動きにあっていること.解答が見つかった後の消えてゆく消え方(とそのテクニック).ですかね.
諒也君は1年前にも同じコンテストにビスケットで応募してました.コンセプトは人工知能によるお絵かきということで面白かったですが,実際のプログラムはそれほど高度なものではありませんでした.それから1年でここまですごいプログラムがかけるまでに成長するとは思っていなかったです.
ビスケットは入門用言語ということでいままで甘えていた部分はあったのですが,諒也君のような子供達の興味が続いている間に,ビスケットの拡張案を早急に作らねばと思った次第です.
もう一点.これは蛇足ですが余計な詮索をされないように書きますと.ちょうど同じような時期にFBで同じアルゴリズムを使った迷路を解くビスケットのプログラムが投稿されており,ちょっとドキッとしたのですが,サーバーの履歴をみると,諒也君の作品は8/15あたりの作成,FBの投稿は9月に入ってからでした.
