ビスケットとスクラッチが一緒に話される機会がぐっと増えてきています.この2つは,何が違うのかを少し説明したいと思います.
ビスケットはプログラミングを簡単にするために作られました.簡単にする方法で最もポピュラーな方法が汎用性を捨てるということです.なんでも作れるというのを捨てて,特定のことに特化することで簡単さが得られるようになります.ビスケットは大胆にほぼ全部捨てて,画面上の絵を動かしたり変化させたりするという一点だけに特化させました.四則演算もできないですからね.
でも絵を動かすことだけとっても,ものすごく応用が広いので,それに限定しても十分存在価値のあるツールです.たとえば,ビスケットで作られたパズル「ビスケットパズルコレクション」の作品の奥深さを見ていると,この大胆な切り捨ては間違いではなかったと確信してます.
もう1つ簡単にする方法は,よくあるプログラムのパターンを見つけ出すということです.例えばスクラッチのプログラムには

のようなパターンがよく現れます.「旗が押された時」のすぐ後に「ずっと」がきて,その後「もし〜なら〜」が続きます.
ビスケットはプログラムを全てこのパターンに限定することにしました.つまり「もし〜なら〜」じゃないブロックを使いたいときでも必ず「もし〜なら〜」を無駄につかいます.そして「もし〜」の部分には必ず成功する式を入れます.それから「ずっと」以外の繰り返しのブロックも禁止して,なんとか頑張って「ずっと」ひとつだけにします.
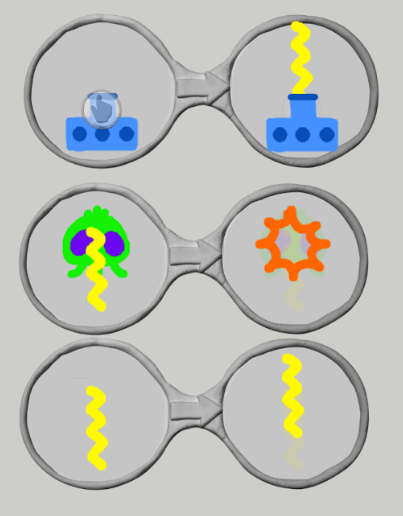
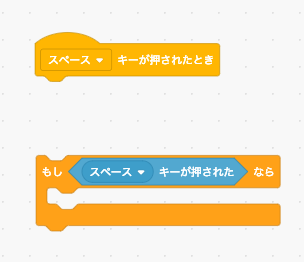
その苦労はなんのためにするかというと,すべてはメガネだけでプログラムを作るためです.「もし〜」の部分がメガネの左側で「なら〜」の部分がメガネの右側になります.

ビーム砲をタッチしたらビームが出てくる.
敵とビーム砲が当たったら爆発に変わる.
ビーム砲は上にすすむ.
このメガネの外側には,「ずっと」と「もし〜なら〜」が省略されています.それから,スクラッチでは「もし〜なら〜」を並べる順番もちゃんと考えなければなりませんが,ビスケットはレアなケースを自動的に判定してその順番に並べています.そのせいで,直感に反する動きがあったりもします.
スクラッチにも「もし〜なら〜」以外に「イベント」というのも書けるようになっていていますが,


同じことが2通りのやり方でできるというのは,設計に迷いがあるというか,潔さが感じられないですね.イベントで行くなら全部イベントで行けば「ずっと」も「もし〜」も省略できて,ビスケットのプログラムにとても近くなるのにね.汎用性を捨てられなかったのでしょうね.汎用性を捨てるというのは勇気がいるんです.
もう1つ,ビスケットの設計で考えていた重要な点は,人間の良さを最大限引き出すということです.何を言っているかよくわからないと思いますので,簡単な例をだします.
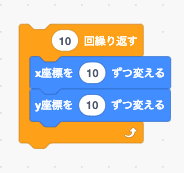
ある絵を「斜め上」に動かそうと思ったとします.人間が考える「斜め上」というのは,厳密にこの角度で動かしたい,というより,大体こっちの方向というのがここでいう「斜め上」です.ところが,コンピュータはご承知の通り「大体こっち」という指示はできず,何か具体的な数値で指示しなければなりません.なので,大体こんな感じかなと想像して数字を適当に入力して動かします.スクラッチだと,

このようになりますね.横方向に10ずつ,縦方向に10ずつ増やせば斜め上です.同じ数だから45度の方向に動きます.速さはルート2だから14くらい.真横に10ずつ動くよりも少し早くなります.
クラスで一斉に「斜め上に動かしてみよう」という課題をやらせてみたら,全く同じ動きになる子が続出しそうですね.本当は39度の方向でゆっくり動くとか,60度でもっと速いとか,いろんな斜め上があっていいのに.そんな工夫する気持ちになかなかならないですよね.なんてったって,この10という数字は最初にブロックに入っている数ですから,それで作れば一番簡単に課題の条件はクリアできますから.
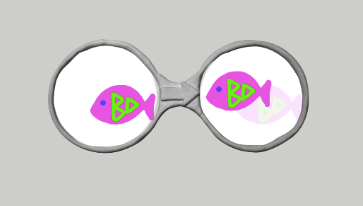
私は,プログラミングを表現ツールとして成熟させたいとずっと考えてきました.なので,ビスケットではこれです.

2つの絵のずらし方で絵が動く方向と速さを指示します.最初に決まった動きもないので,クラス全員が違う動きをします.いろんな斜め上が出てきます.大体の子供の指先を見ていると,自分が気に入った斜め上になるように何度かメガネを調整していると思います.この一瞬の操作から最大限に人間の表現力を引き出す.こういう細かいことの積み重ねがプログラミングを表現ツールとして成熟させることになるんだと思います.
ビスケットも,中身は具体的な数値で動いています.メガネの中の2つの魚のずれからx方向とy方向の差を計算してその値通りに動きます.つまり,ビスケットはコンピュータの上に人間が数を扱いやすくするための皮を被せていると考えて良いと思います.数といっても,ビスケットでは絵を動かすことに特化してますから絵を動かすために指示する数を人間の直感に合わせて,人間の表現力をより引き出すように皮を被せているということです.
このような裸のソフトウェアに皮を被せて人間に使いやすくするということは,ほとんどのアプリで行われています.しかし,プログラミング言語に関しては不思議なほど受け入れられていません.
よく,ビスケットを学んだ後はスクラッチをやるという話を聞きますが,コンピュータの進化の歴史から考えると逆だと思います.ビスケットの方がより進化した言語ですから,まずはそれをやりましょう.当然,ビスケットには汎用性はありませんから,ビスケットでは作れないプログラムが出てきます.その時,2つの方法があって,スクラッチのような前の時代のプログラミング言語を学ぶのか,それとも,その違う応用に特化した新しいプログラミング言語を作るのか,です.
明らかに今のビスケットが苦手としているのは,3Dを扱うもの,物理エンジンを扱うもの,マルチステージ,マリオのような横に長い面のもの,などです.これらは,ビスケットのメガネが扱う対象をこれらに変えることはそれほど難しくはないので,時間があればつくれる話ですね.
追記(2019/3/4 0:19)
早速,阿部さんから「Scratchで斜めに動かすときにベクトルの合成で行うのはレアケースだと思います。私のワークショップでは、向きの矢印をドラッグで動かすところから入るので、みんないろいろな動き方を発見します。」とのご指摘をいただきました.実際,向きの矢印というスプライトの属性をグラフィカルに編集する機能があってこれを使うと数値を直接いじらない方法があるようです.さらに,絵の姿勢はそのままだけど,内部状態として方向の情報は依然生きているので,姿勢がそのままでも斜め上に動くのだそうです.
感想ですが,恐れ入ったといいますか.そのとてつもない理不尽さに恐怖すら感じます.僕にはとても変な仕様に感じて,子どもに納得いくように教える自身はないです.
ということで,それらの情報を知った上で上の文章を読み直してみても,まあ多少は偏見が含まれているとは思いますが,私の意見ということでそのままにしておきます.阿部さんのご指摘を入れるなら,僕がそれに感じた理不尽さも一緒に入れなきゃなくなるので,別の記事にします.
