ビスケットを子ども達に使わせていると,その吸収のよさにときどき驚かされます.あっという間にすごいものを作ってくれます.彼らの思考の速度とビスケットでのプログラミングの速さがちょうどいいんでしょうね.
ビスケットの仕様は15年の間に細かく変わっていますが,その方向性はだいたい子ども達が決めています.といっても,子どもにアンケートをとったりするのではなく,子どもが作ったメガネを注意深く見て,そこから読み解くのです.
それまでのプログラミング言語の設計は厳密に動作を決めて作られてきているのに対して,ビスケットは逆の設計をしています.このようなメガネを作ったら,子どもはこう動いて欲しいって思うんじゃないか.じゃあ,他の動きと整合性を取りながらどう,その新しい動きをどのように実装するか,として作られてきたのです.
たとえばこれです.

ビスケットで作るシューティングゲームのビーム砲を動かす部分ですね.ビーム砲の真ん中をタッチしたらビームが発射され,ビーム砲の左右をタッチするとタッチした方向に動くというものです.このタッチした位置で動きが変わるという動きですが.これを見せたとき,驚く人と驚かない人に分かれまして,驚く人は多少コンピュータの中身を知っている人なんでしょうね.驚かない人にとっては自然な書き方です.
実は一番最初のビスケットでは,絵に対してどこをタッチするか(当時はマウスだったのでクリックするか)を区別するようにはなっていませんでした.絵はGUI部品のボタンのような動きをします.マウスで正確に位置を決めるのは難しいので,普通はボタンのどの位置をクリックしても同じ動きをするようにプログラムが作られています.メガネを作るインタフェースでも(当時はメガネとは言ってませんでしたが),メガネの中の絵をクリックすることで,その絵にクリック属性がついて「その絵をクリックしたら」という解釈をするようになる仕様でした.
その後,「クリックする」を作るインタフェースはアイコンに代わり,絵に重ねておくことでその絵に対してクリック属性をつけたことにする,という実装に変わります.インタフェースとしては,絵のどこをクリックするかという情報も表現できていたのですが,ビスケットの動作としては,その情報を捨てて,絵のどこかをクリックしたらという解釈をするように作られていました.
同じ考え方でタブレット用のビスケットを作り,同様に「タッチする」というアイコンがあって,それを絵に重ねることで,その絵をタッチしたらという意味になるように作ってたのですが.
ある子ども(5年生くらいの男の子)が上のようなメガネを作っていたのです.ほとんど同じです.それを見て僕はびっくりしました.もちろん,彼が意図したようにビスケットは作られていないので,ビーム砲は左右に動いたりしません.当時はまだランダムも入っていなかったので,どれか一つのメガネの動作しかしなかったと思います.彼はすぐに諦めて,違うのを作り始めたのですが.たしかに彼の考えが正しいですよね.彼の画面を僕がたまたま見ててよかったです.
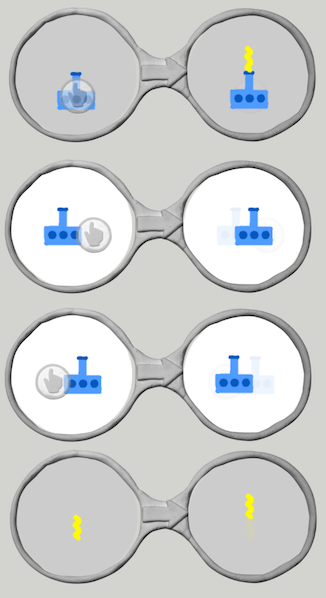
子どもは,2箇所同時タッチとか,ダブルタップのメガネも作ります.

上のメガネの左側には「触ったら」が二つ入っています.これで2回素早くタッチした時に動くメガネになります.下のメガネはビーム砲の左右を同時にタッチした時に動いて,ビーム砲が3つに分身します.
これも,ビスケットがマルチタッチに対応してて,たまたまそう動くようにビスケットを作っていたので大丈夫なだけで,子どもが初めてこれを作ったときは,ちゃんと動くとは信じられませんでした.でも,子どもの発想にちゃんと応えられていますね.
こんな事件は他にもありますよ.
音マークをメガネの右側に入れると音がなります.二つ,三つと入れると和音になります.実は同じ音程のマークを入れると,音量が2倍になります.この発想も子どもが発見したんですよね.同じ音マークを1ついれる,2ついれる,3ついれる,とすると少しずつ音が大きくなります.その子はこれを救急車が近づいてくる音の表現に使いました.幸運なことに,その時の音の実装では,同じ音を2つ入れると音量が2倍になるようにちゃんと作られていたので,その子が思った通りの動き方をしましたが.作り方によってはいくらでもそうならない可能性があって,その子が作っているところを僕が見逃したらその仕様はあとのバージョンで消えていたかもしれません.
逆に機能が消えた話.
一つ前のビスケットには絵の拡大縮小の機能がありました.そのビスケットをご存知の方からは今のビスケットにもその機能が欲しいとよく言われるのですが,今のビスケットではできません.その理由は,やはり子どもがへんなメガネを作ったからです.そしてその当時のビスケットではその変なメガネはその子が思った通りには動いてくれません.
彼は竜の絵を3つのパートに分けて描きました.頭と胴と尻尾です.その3つの絵をステージに並べて竜を作るのですが,大きくしたいため,それぞれのパーツのスケールを変えて置いています.頭は2倍,胴は2.4倍,尻尾は3倍といったように,見た目のバランスを重視して,3つの部品のスケールはバラバラです.
彼の作ったメガネには,両側に頭,胴,尻尾をいれて,竜が横に動くようにしています.ところが,ここには3つの部品は同じスケールで入っています.このバージョンのビスケットはメガネで作られた動きに対して,そのスケール倍の速度で動くようになっていました.絵の大きさが2倍だと速度も2倍です.すると,メガネ上は3つの部品は同じ速度で動くようにしていても,実際には,2倍,2.4倍,3倍の速度で動きます.そして並んでいる竜の体がバラバラになってしまいます.それを防ぐには,ステージにおいたパーツと同じスケールでメガネを作らないとダメですが,メガネが大きくなりすぎます.正しくは,3つの部品のスケールの比が同じになるように(1倍,1.2倍,1.5倍)してメガネを作っても良いですが.そもそもこんな難しいことは子どもにわかるでしょうか?
これを簡単に解決する方法が思いつかないので,今は絵のスケールを変えられないような仕様になっています.いつかは,彼が直感的に作ったメガネが動くようにできたらいいですね.
僕はときどきこういう話をします「朝顔に水をあげると,勝手にその葉っぱの形に育ちます.だけど,コンピュータはどんな小さい部分も勝手に育ったりはしない.誰かがこうしたいと思って作ったからそうなるんですよ」.
ああでも,小さい部分にこだわる子どももいますね.ものづくりの想いが伝わった感じで,嬉しいですよ.
