「エラーで学ぶScratch」という本に刺激されて、ビスケットバージョンも書いてみることにしました。
1)エラーに対するビスケットの考え方
プログラミング言語を作るということは、いろんな細かい動きまで、全部考えて作らなければなりません。普通のアプリを作るのと同じですが、それが2重構造になっているというか。
プログラミングで「エラー」というのは常に付きまとう厄介な問題です。プログラミング言語はそのエラーに対していろいろな考え方で向き合っています。
たとえば、変な部分があっても極力頑張って動き続ける言語があります。データの種類で、数値と文字列というのがあって、ある言語では文字列で表現されている数値はそのまま数に変換して動いてくれるものがあります。逆にそういうのはエラーとなって、明示的に数の文字列表現を数値に変換するプログラムを呼び出さなければならないものもあります。ちょっとしたエラーをバンバン出す言語は、プログラムを作るときに煩わしいのですが、一度作ると、エラーが出にくい動きをします。一方で、エラーを出さないで極力動き続ける言語だと、作るときは簡単にサクサク書けますけど、あとあと酷い目にあったりします。たとえば、サーバから個人情報が盗まれたという事件をよく聞きますが、その原因の一つが、こういうサクサクかける言語をつかったことによる、うっかりミスだったりします。うっかりミスはなくせないので、大事なシステムを作るときはエラーが出にくいプログラミング言語が人気になってます。
で、ビスケットですが、ビスケットで大事なシステムは作らないので、エラーに対しては極めて寛容な動きをします。他の言語ではエラー(とか無意味な書き方とか)であっても、ビスケットはそのプログラムから極力何かの情報を取り出して動きます。
もっと話を戻すと、プログラミングだけの話ではなく、人間とコンピュータがやりとりをしながら進める作業全体に言えることですが、流れる情報の量に圧倒的な差があるということです。コンピュータから人間に流れてくる情報は、膨大です。フルカラー4Kのディスプレイに60フレーム/秒で映像が送られてきます。ざっくりと、1秒間に数ギガビットの帯域です。それに対して、人間がコンピュータに渡している情報は、テキストだったら、タイピングの世界記録が1分間で700ビットだそうです。秒にすると100ビットちょっと。比をだすのも意味がないくらいの圧倒的な差です。タブレットで絵を描くのだと、2桁くらいはビット数は多くなります。
ということで、人間がコンピュータに渡す情報はとても貴重なので、極力その情報から意味を汲み取って使えるところは使おうという考えになります。
ビスケットは文字は使いませんが、日本語プログラミングでは全角と半角の数字の問題があります。見た目が似ているので、全角で数を表現しちゃうとエラーになってしまう、というような話です。そこをちゃんと考えている言語だと、全角の数もそのまま数として解釈するとか、自動的に半角に変換するとかやると思います。で、上の「人間が渡す情報は貴重」という考えにすると、全角の数でも動くけれどさらに深い意味を汲み取って、たとえば音が大きくなるとか、無理やり何かの情報として利用する、そんな感じになります。
2)最初のエラー
ビスケットの標準的な教え方では、体験のかなり最初のときに、講師がわざと間違えのプログラムを作って見せる、というのがあります。
これは、魚が斜め下に動くというプログラムです。魚は普通は前に泳いで欲しいですが、講師がわざとこのプログラムを作ります。これをみた子供たちからは、笑いの声がでてきます。そこで、次に
これを見せます。すると魚は後ろに進みます。子供たちからは「ちがうちがう。こっちー」という声があがります。そこでやっと、
という、ちゃんと前に進むメガネを見せます。これで、思った通りの動きになって、子供たちは安心します。
絵に動かしたい方向がある場合は、しっかり意識して作ってくださいね、ということなんですが。あまり考えないで教えると、最後の正解をストレートに作ってしまうので、ここは講師用の講習でも徹底している部分ではあります。
この教え方をした場合とそうではない場合とで、作品の絵の方向に対する感度がどれくらい違っているのかは厳密に調べたことはないです。
この体験を終わった最後にこんな解説を入れています。
「さっき、魚は沈んじゃったとき、人間は動きが変だなと思ったでしょ。でもコンピュータには変だとは思わないんだよね。コンピュータは人間に言われた通りにしか動かないんだよ」
人間には変でも、コンピュータには変じゃない。これがバグです。
このような方向の間違えをエラーと呼んで良いのかどうか異論もあるかと思います。これはパラメータの違いじゃないかとか。でも、人間には変に見える時点で、やはりエラーの一つとみなした方がよいと思ってます。
一方で、まったく同じメガネでも間違えじゃない場合もあります。
ピンクの魚と蟹は、大体同じように斜め左下に一斉に動きます。それに対して、黄色の魚は真ん中で止まっています。こうすると、黄色の魚が上昇しながら前に進んでいるように見えてきます。これの場合、魚が斜め下に動いていても間違えじゃない。
意図と表現が一致していない場合をエラーとします。意図を持って変な動かし方をしているのであれば、それは一つの表現です。「この魚は疲れているから沈んでいるんだ」という表現かもしれないですからね。
3)似た絵の混同
これは結構多いエラー、似た絵を描いちゃって混同しちゃうパターンです。
これで、棒人間は手を上げたり下げたりするアニメーションになるはずですが、そう動かずに途中で止まります。描いた絵を良くみると
手を上げている棒人間の絵が2つ書かれています。そしてそれらを混ぜてメガネの中で使われています。どうしてこんなプログラムになったかというと、手を上げた絵を描いて作っていたところ、その手を上げた絵をもうちょっと書き直したくなって、もう一つ絵を描いてしまったと。本人としては最初の絵を書き直した積もりだったのでしょうが、そうではなく新しい絵として作ってしまった。そして、その絵の見分けがつかないので、混在させて動きが止まってしまいました。
意図は「手を上げたり下げたりするアニメーション」だったのに、動きが止まってしまったというエラーでした。
このエラーと取るのは簡単で、間違えた絵を正しい絵に入れ替えればよいのですが。これはわかりやすくメガネが2つだからすぐにどれを入れ替えればよいかわかりますが。もっとメガネが増えてわかりにくくなってしまう場合もあります。それで、こういうバグを取るおすすめの方法は、いらない絵を描き直して、バツを描き込んでおくことです。
絵の描き直し方は、その絵を長押しすると、お絵描き画面に戻るので、そこで赤いバツを描き加えます。
すると、
メガネのどこに間違った絵が入っているか、すぐに見つけることができます。
間違えた絵を完全に削除してしまう方法もあります。長押ししてお絵描き画面に進んだ後、削除ボタンで絵を全部削除してしまうと、その絵が消えています。もしステージやメガネにその絵を入れていたら、それらも同時に削除されます。
目立たないように消えてしまうので、どのメガネにその絵が使われていたのかもわからなくなるので、メガネが多い場合は、バツを描く方をお勧めします。
4)ダンスが途中で止まる。描いたポーズが出てこない。
いろんなポーズの棒人間を描きます。色、ペンの太さ、頭の大きさ、手や足の長さを揃えてポーズを描くのがポイントです。
で、
ポーズがいろいろと変わるようにメガネを作ります。
すると、いろんなポーズでダンスを始めますが、
ずっとみていると、
のようにみな同じポーズで止まってしまいました。
これは、意図はずっと動き続けて欲しいのだけど、止まってしまうというエラーでした。
メガネを作るときに、きちんとポーズの順番を考えて作ればこんなエラーは起きないのですが、どこかでわからなくなってしまったのかもしれません。このエラーを取るヒントは、止まってしまったポーズにあります。そのポーズ(片手を上に上げている)から始まるメガネを作っていないのです。つまり、メガネの左側だけをみていると、「片手を上げているポーズ」の絵がどこにもありません。そこで、その絵から始まって、何かの絵に変わるメガネを作れば、動き出します。
もう一つのエラーは、せっかく描いたポーズがダンスの中に出てこない。もしくは、最初は出てきたけど、そのうち出てこなくなってしまう、ことです。たとえばこれです。
これは、メガネとしては片手をあげるポーズが使われいますけど、実際のアニメーションにはいくら眺めても出てきません。
一番わかりやすいエラーは、今度はメガネの右側に着目します。右側で「片手を上げるポーズ」があるかどうか探します。今回はそれがないので、つまり何かのポーズから「片手を上げる」ポーズには切り替わらないので、いつまで待っても登場しないのですね。でもずっと動き続けているので、ぱっと見はこのエラーには気がつかないです。
こういう作品は良くみます。この場合、作者の意図がどこなのかでアドバイスも変わります。もしかしたら、ポーズを描いてはみたけれど、これはボツにしようと思って、使っていないだけなのかもしれません。今回は、この絵は左側に入っているメガネはあるので、ボツにしようとは思っていなくて、単にこの絵に変わるメガネを作り忘れただけなのが濃厚です。
ここまでで整理すると
a) 動きが途中で止まる→止まった時の絵を左側に入れたメガネを作る。
b) 描いた絵が出てこない→その絵が右側に入っているメガネがあるか調べて、なければ作る。
でした。
さらに厄介なのは次のような場合です。
最初はなんかちゃんと動いているように見えるのですが、少しみていると、片手を上げるポーズと、片足を上げるポーズだけが交互に入れ替わるアニメーションだけになってしまいます。それ以外の両手を下げたポーズ、両手を上げたポーズは最初は出てきても、出てこなくなってしまいました。
5)図を書いてみる。
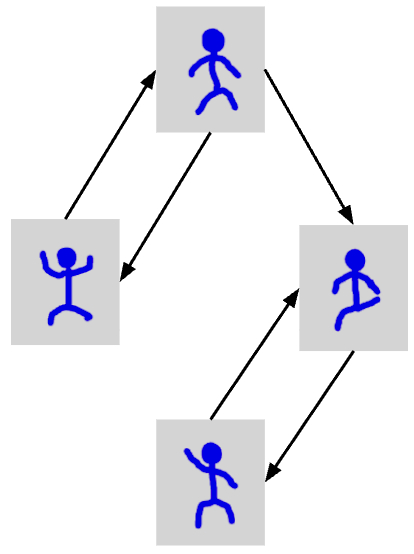
このバグをきっちりと取るためには、次のような図を描いてみるのがよいと思います。まず、4つの絵をそれぞれ1つずつ描きます。ひとつのメガネが一つの矢印に対応してます。メガネの左側を矢印の入り口、メガネの右側を矢印の出口としてそれぞれの絵を繋いでゆきます。今回はメガネが全部で5つなので、矢印が5本になります。もしかしたら、同じメガネ(左と右の絵が同じ)が2つ、3つあるかもしれませんが、その場合は矢印を2本、3本書いてもよいですし、その矢印の横に2、3という数字を書いてもよいかもしれません。

矢印は、道の一方通行です。迷路を辿るみたいに、どれかの絵から初めていろんな絵に進めるかどうか辿ってゆくとアニメーションが表示される順番になります。上の両手を下げている絵からは矢印が2本出ています。なので、この絵からはどちらかの絵に進むのはランダムに決まります。
これをみていると、片足を上げている絵と、片手を上げている絵で行ったり来たりになってしまうと、そこから他の絵には進みませんね。
面白いダンスを作りたければ、適当にメガネを作るのではなく、こういう図を描いて、ポーズの移動を考えて、それに従ってメガネを作るようにするのがよいと思います。
せっかくなので、僕のおすすめのダンスをお見せします。
メガネは全部で6つ。両手を下げているポーズを基本の姿勢とします。基本の姿勢から何かのポーズに移っても次はまた基本の姿勢に戻るようにしています。
ステージには基本の姿勢だけをズラーっと並べます。
動きは、
このようなバラバラのポーズと、基本の姿勢とで全員が揃って行ったり来たりする動きになります。バラバラに動いているように見えて、全体の動きに秩序があるのがポイントです。
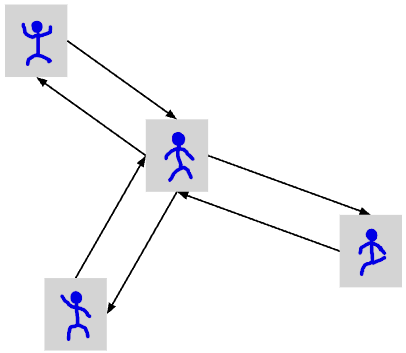
わかりやすいように、先程の矢印の絵でみてみましょう。

真ん中に基本の姿勢を置いて、他のポーズに行って戻ってくるように矢印が入っています。基本の絵から3つの絵のどれかがランダムに選ばれて、また基本の絵に戻ってくる。2拍子の曲だと1のときに基本の姿勢、2のときはバラバラのポーズとなります。
この例は意図は、2拍子でみんながバラバラに見えるけれど揃って動く、ということになるかと思います。これくらい意図が複雑になってくると、プログラムのエラーも複雑になってくるでしょうね。
この矢印の図は、状態遷移図といって、コンピュータのシステムを考えるときに、考えを整理するためにとても重要です。今回のエラーを見つけるのにも役に立ちましたよね。
