ビスケットは4歳児くらいの子供でも十分使えています.幼稚園の年長さんの授業の中で使われています.意識の高い希望者が集まってやるイベントと違って,いろいろな成長レベルの子供たちが1クラス30名くらい集まっている中での授業でなので,これは相当に難しいことです.幼稚園でのほかの活動(お絵かきやダンスなど)と同じレベルにまでこなれていると言えるでしょう.他の活動は,子供たちの集中力が持たないので,15分くらいで細切れにして実施しているそうですが,ビスケットは50分をびっしりと集中させて活動できていますから,実はもっとすごいのかもしれません.
もちろん,最初からそれが出来たわけではありません.ビスケットを開発してから13年になりますが,様々な小さな改良を積み重ねた結果です.
まず,ビスケットの中心であるメガネというシンプルな仕組みだけでプログラムが作られる,という特徴は非常に大きいといえます.とにかく構成要素が少ないのですから,少し教えただけで,いろいろと使いこなすことができるわけです.
それはもちろんですが,13年前と今とで,アプリとその教え方がどのように変わってきたか,ということが実はかなり重用です.
一番最初のビスケットは,すべての機能が盛り込まれており,実は今のバージョンよりもいろいろとできることが多かったのです.そして僕が最初にやったワークショップも,最初にビスケットの機能を延々と説明して(それでも他の言語よりは説明は短いとは思いますが),あとは自由に作ってください,って感じでした.
そこから,僕はワークショップの理論を学び,子供たちの様子を観察し,ちょっとでも躓きそうなところを一つずつ改良していった結果が,今のビスケットなのです.これは単にアプリの形態だけを言っているのではなく,この手順に従って教える,というところまでも含まれています.
もちろん,少数の年齢が高い子供に対してはどんな教え方をしてもほとんど変わりません.年齢の低い子供が大勢いた場合に全員に目が届きにくい状況で盛り上がり落ちこぼれが出ないような工夫があるということです.
基本的には教えるスペースとタブレットで作業するスペースは分けています.非常に短い指示を教えるスペースで行い,作業スペースでそれが終わった子はまた教えるスペースに戻ってきます.これによって全員が同じ速度で進めることができます.
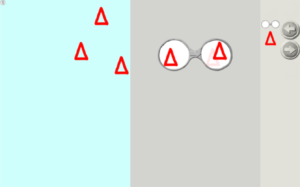
最初の画面はこれです.

極力,使わないボタンを隠しています.
最初の指示は,赤い三角を3つ水色のところに持ってくる,というものです.

ここでは,タブレットの最も基本的な操作法である,オブジェクトのドラッグができるかどうかを見ています.指の腹の部分を使わないと途中でオブジェクトを落としてしまいます.できた子は教えるスペースに移動しているため,遅い子だけが残っています.その子たちに指を寝せて(ほかの指が画面に触らないように)移動させるコツを教えます.
次の指示は,小さい子の場合は2回に分けてやる場合もあります.まずは,メガネを出すところまで.全員がメガネを出せたら,そのメガネに三角を入れるところまでです.

三角をメガネに入れるときに,最初にステージに3つ入れた三角を使ってしまう人がときどきいるため,意識して右がわから新しく三角を持ってくるようにします.
また,重要なのはメガネのなかに三角を2つ入れるという指示はだすけれども,入れたらどうなるかは,画面上で見せない,ということです.実際に入れてしまうと,三角は動きます.その動くことは驚きであるので,それを最初に見せてしまわないで,自分のタブレットの上で初めて動くということを知るようにしています.
実は,ここまでの間に,絵が動くという言葉は一切つかっていません.授業の最初などで「今日は絵を描いてそれを自分で動かすんだよ」などとは絶対に言いません.せいぜい「みんなでビスケットというアプリで遊ぶよ」くらいです.つまり,メガネを作った時まで,何が起きるのかは伏せてます.そして,自分の画面の上で三角が初めて動く,という状況を演出してます.
ここで「動いたー」という歓声があがります.そこですかさず「どっちに動いた?」と聞きます.すると「上」「よこ」といったいろいろな声が聞こえてきます.そこで初めて,自分とは違う動きをしているらしいことがわかります.
それで「周りのお友達と比べてごらん」「メガネの中の三角を少しずらすと動きが変わるよ」ということを伝えます.

その状況で,子供たちは試行錯誤をし,どうやると自分の思い通りに動かすことができるのかを発見してゆきます.
速く動かす方法を見つけた子がいた場合は「速いねー」と声かけます.その声はほかの子にも伝わり,どうやると速く動かせるのだろうか,とさらに探求が始まります.
みんなが一通り実験が終わったころに,「ではメガネの秘密を教えるから,前に来てください」といい,
「この薄く見えている三角からどうずれているかで動き方が変わるね.上にずらすと上に動くし,沢山ずらすと速く動く」という感じで,子供たちに聞きながらメガネの動かし方を確認してゆきます.
ここまでで,大体5分くらいです.メガネの基本的な仕組みについて,伝えてしまいました.
もう少し,解説します.まず最初に三角を3つ入れました.その後にそれを動かすメガネを作ります.ここには2段階の驚きが隠されています.まず,最初に三角はいくつでも出すことができて自由に置けるという驚き,次にメガネを作ると,いままで止まっていた三角が動き出したという驚きです.
ところが,この教える順番を逆にして,最初にメガネを作ってしまうと,これはただの作業になってしまい,その後三角を出してきても,置いた瞬間に動き始めるので,驚きが全然ありません.この違いだけでもかなり違うのです.
もう一つ,最初に三角を3つ出したのも重要です.3つの三角が自分のメガネによって同時に動いたり,メガネが壊れたら同時に動きが止まったりします.ここにはプログラムの修正が一瞬で反映されて,複数の絵を同時に動かすことができるけれど,壊れてもすべてが一斉に動かなくなる,というソフトウェアは便利だけれど,非常に脆弱な性質をもっている,ということも暗に伝えています.
ここまでできた後で,次のページにすすみます.
すると,今度はかわいい魚たちの絵がでてきます.ここでは,絵に合った動きを作るという課題に挑戦します.最初に子供に聞きながら紫の魚の絵を動かして見せます.このとき,わざとこの魚を変な方向に動くようにします.これは大変盛り上がります.何度か失敗したあと,正しく前に動くように作ると,みんなホットします.
これで,絵には正しい動きの向きがあって,それに合う動きを作ると心地よいということを知ってもらいます.それで,「絵に合った動きを作ってください」といって自由に作らせます.
子供たちの反応は様々で,魚をきれいに並べてから,動かす子もいれば,何匹も出してぐちゃぐちゃで高速に動かすようにする子もいます.絵を並べるだけでも楽しいので,本当に様々です.
この後,また別の課題をいくつか入れることもありますが,最後に絵がないページが出てきて,その代わりに鉛筆のボタンが現れます.ここで,やっと自分で自由に絵が描ける,ということを知るのです.描いて動かして,それを送ると一つの画面に表示されるということまでを教えて,自由に制作をしてもらいます.
いかがですか?これは,ビスケットだからできたということ,アプリの修正が可能だからできたということ,教え方を工夫したからできたという,3つの理由があるように思います.色々なボタンが必要になるまでは表示されないようにする,ということはアプリを開発しているところでないとなかなかやれないことでしょう.しかし,指示の順番を変えるだけで,盛り上がり方が全然変わる,といったテクニックはほかのツールにもいろいろと応用できるのではないかと思っています.
