新しいアプリがリリースされました(されます).Android/Kindleはバージョンが0.0.56です.iOSは承認されるまでもう少しお待ちください.
今回は方眼紙モードじゃなくても部品をぴったり置ける機能が追加されました.メガネに部品を入れる際に,メガネの左側にある部品と縦か横が一致すると赤い線が引かれるようになりました.赤い十字の線が引かれるとそれはぴったり同じ位置ということです.
前のビスケットには入っていた機能です.マウスでは同じように動くのですが,スマホで試してみたところ,指を離すときにちょっとだけずれてしまうんですよね.画面に垂直に指を離せばよいのかもしれませんが,なかなかその操作が難しい.今回はぴったり動かないようにしたいのに,指を離すときに,動いちゃったか動かなかったかよくわからないので,もう一度触って確かめてみる(そしてまた指を離すときにこまる)という繰り返しでした.
「ぴったり同じ」という状況を確認できなければなりません.いろいろと試してみたところ,指で触っているときに指を止めておくことはできるようで,その状態で一定時間たったらその配置で固定ということにして,そこから指をどう離そうが動かない,ということにしました.メガネの拡大の上に赤いバーが出てそれが消えればOKです.
「ぴったり同じ」という状態は,今回のバージョンから少し意味が変わりました.

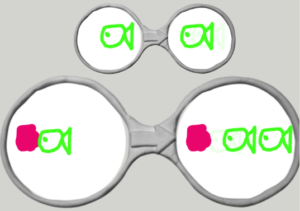
この二つ目のメガネで赤いボールが「ぴったり同じ」になるように作ってます.ここで魚が赤いボールにぶつかったとき,2匹に増えるようになってます.
最初,これが

こうなって

どんどん増えて,最後は

のようになります.
どんなに魚がぶつかっても,赤いボールがこの位置からまったく動かないのはいうまでもないのですが,もう一つ,重要な変更があります.
実は,これまでのビスケットでは,それぞれの部品は1ステップの間で1回だけしかどれかのメガネのマッチングに使えない,という制約がありました.この例だと,赤いボールは1ステップで1匹の魚を跳ね返すことしかできない,ということです.最初の数匹だけ跳ね返しているうちはよいのですが,どんどん増えてくると,ボールに2匹の魚が同時にぶつかることも出てきます.そうなると,いままでのビスケットではどちらかの魚は跳ね返らずに通り抜けてしまいます.
昔の仕様は変なような気がしますけれども,実はこの方がよい場合が多いです.たとえば,魚が餌を食べると色が変わるというメガネがあったとき,一つの餌に2匹の魚が同時にぶつかるということが起きたとします.そのとき,2匹の魚が両方とも色が変わってしまっては変なことになります.最初に用意した餌と同じ数だけ,魚の色が変わってほしいからです.
餌は食べられるとなくなるので,この動きの方がよいですが,今回のようにボールに当たって,しかもそのボールはまったく移動しない,ということになると,同時に当たることを許しても問題なさそうです.それで,今回の仕様になりました.
さて,部品がなくなったり変わったりせずに,移動するだけの場合はどうでしょうか.たとえば,ボールに魚がぶつかるとボールは飛ばされる,というメガネがあったとき,複数の魚が同時にボールにぶつかったときです.いまの(新しくなったのも)仕様では,どれか1匹の魚だけがボールをけることができます.方眼紙モードだとぴったり同じ配置になる可能性があるので,その場合はランダムに魚が選ばれます.けることができなかった魚はすり抜けます.
これは一つの解釈として正しいですが,別の解釈として,2匹の魚が違う向きからぶつかったとき,ボールはそれぞれの飛ぶ方向を合成した位置に飛ばされる.という動きをしてもよさそうです.今回はこの解釈は採用しませんでしたが,その解釈は間違っているということもはっきりと言えないので,この拡張は採用でも却下でもなく保留です.
