このところ,方眼紙をつかった硬い感じの(逆に言うとコンピュータらしい)例題が多かったのですが.きっちりと動くので,厳密な動作ができて,論理的に深いところまで追求できる,たとえばパズルとかに向いてます.
今回はビスケットらしい柔らかいプログラムをご紹介します.
プログラムはいたって簡単.メガネ1つです.

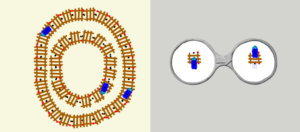
線路には方向があるので,右側に赤い点を打ってます.電車と線路の黒い点は移動の目安にしています.メガネでは線路の一つの点と電車の点が重なる一から,線路のもう一つの点まで移動するようにします.
メガネのなかで線路が動いてしまわないように,今回はメガネをつくるときだけ方眼紙のモードにしました.ただし,方眼紙モードはステージは他のメガネの中身も整列させてしまうので,最初にメガネをつくるときだけにします.本当なら方眼紙モードじゃなくてもメガネの左右で絵をぴったり重ねる方法を用意すべきですね.まあ,ぴったり重なっていなくても,少しずつ線路が動きますが,それはそれで楽しいと思います.
線路をステージに並べる時には,黒い点が重なるように並べて行きます.やってみるとカーブのときは少し離した方が繋がりやすいようです.なんども走らせて脱線したら調整する,という感じでつないで行きます.
実は,このプログラムはビスケットを一番最初に思いついたときの例題でした.こんなメガネをひとつつくるだけで(当時はメガネとは呼ばれていませんでしたが)緩やかに曲がった線路くらいは繋がって走るように動かせないか.プログラムは大雑把に書いておいて,あとはコンピュータがいいように解釈して動いてくれればいいんじゃないか.そのあと,じゃあどういう計算をすればこんな動きがつくれるのか,というのでかなり考えましたが.それに線路だけじゃなくていろんな例題でもちゃんと動くようにしなければならないので.
さて,こうなるとポイント切り替えもやりたくなりますね.これはお約束です.

いろいろな方法があると思いますが(たとえばタッチして線路自身を移動させるのもありです),ここでは右カーブ,左カーブの線路を追加してます.カーブの線路はタッチすると曲がる向きが変わるようにできています.この例では沢山カーブが使われていますが,まんなかの上にあるカーブには両方の曲がりに線路がつながっているので,ここをタッチしてコースを変えることができます.
タッチではなくて,カーブに電車がきたら,電車はその方向に曲がるけれど,線路は反対側に曲がる,とすれば電車を交互に分岐させることができます.
さて,次の遊びは線路を引くプログラムです.線路は1種類だけです.矢印の上をタッチするとまっすぐ線路ができて,矢印の右をタッチするとすこし右に曲げた線路が,左をタッチすると左に曲げた線路がつくられます.車庫をタッチすると車庫から電車が出てきます.矢印に電車がぶつかると消えます.


タッチして線路を伸ばして

カーブも同じ傾きで作れるので綺麗です.
車庫をタッチすると電車が次々と出てきます.これをやってて,このステージの状態を保存する機能が欲しくなります.せっかくいい並びをつくることができても,最初から実行すると消えてしまうので.
この遊び,プログラム言語とプログラムの関係を説明するのにも使えます.ここでは線路の並びがプログラムで,それを解釈して電車が動くようにしたメガネでプログラム言語を作ったということです.コンピュータの凄さの一つが,このプログラム言語の階層です.それと,この線路をタッチで作って行く方法は,プログラムをつくるためのプログラム,たとえばエディタですが,そういうツールもプログラムで作れるということを示しています.
さらに自動でプログラムを生成するという方法もあります.
矢印のメガネからタッチの部品をとって,ランダムに右,まっすぐ,左にすすむ線路を伸ばします.車庫の方は,何もしないというメガネを2つ追加して,1/3のランダムで電車が生成されるようにしました.

画面の端を越えるときにバグがあるようで,ときどきそこで電車が詰まることがありますが,概ねそれっぽく動いています.何度もやり直すと,すごく面白いパターンが作られたりします. ここ
このプログラムを見ているうちに,線路と電車じゃなくてもいいかもということで,アリで作ってみました.大きいアリがランダムに進みながら,地面に匂いを残して行きます.小さいアリは巣からランダムに出てきて,匂いに沿って進みます.線路のつなぎほど厳密にはやってません.何度もアリが通ると,匂いの道が重なるので,経路が入れ替わったりして,面白いです.

なぜか,アリが止まってしまうことがあるのですが,なぜだろう.
いろいろと応用が効きそうな例題でした.
追記:
この一連の遊び方の変化が典型的なビスケットらしい進め方でした.最初にシンプルなものを作ったあと,タッチを入れてインタラクティブにしてみたり,部品を手動・自動で並べてみたり.最後にその動きから連想される違うものをもう一度つくってみたり.この流れも応用が効きます.
