プログラムを作って何かを動かすということは,本当にどうでもいいくらい細かいところまでも全部きっちりと決めないと動かせません.その辺は適当にやっておいて,という融通はまったく効きません.
で,ビスケットもコアの部分は僕が考えて作りましたが,最初から細かい部分まで決まっていたわけではありません.他の子ども向けのアプリがどのように作られているのかは知りませんし,それについて想像で書くと色々と言われるのでそこには触れないことにしますが.少なくともビスケットに関しては,僕が子どもが使っている様子を観察してそこから細かい仕様を拾い出してきています.
ビスケットのいろんな部分がそうなのですが,全部書くと長くなるので何回かのシリーズにします.
まずは,「さわったら」というタッチの機能についてです.

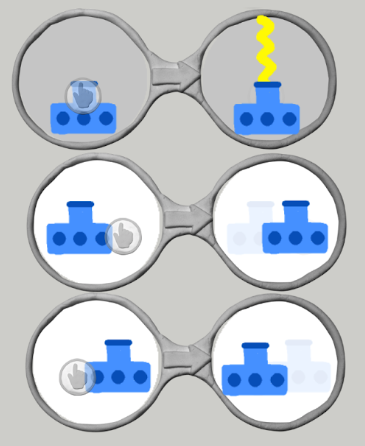
これはビスケットで基礎をやった次くらいに出てくるシューティングゲームの一部です.砲の真ん中をタッチするとビームが発射されて,砲の右をタッチすると砲が右に動く,左をタッチすると左に動く,というメガネが作られています.とても直感的ですよね.
ところが,このプログラム,最初のビスケットでは動きませんでした.当時のビスケットは絵のどの部分をタッチしても同じ動きをするようになっていました.これは,これはGUIのプログラムを下のレベルから作ったことがある人なら常識でして,たとえば「OKボタン」があったとき,クリックする場所で動きが変わるというのは普通は考えないです.どこを押しても同じ動きをするように作られています.どこをタッチしても同じうごきというのは,それはそれで作るのが結構大変で.たとえば絵の形が長方形なら判定も楽ですが,この絵のように凸凹していたときに,絵をタッチしたのかそうじゃないのかという判定はそれなりに面倒です.でも,大抵のプログラムはそうやって作られています.
で,そんなGUIの常識で作られたビスケットを子どもに使わせていた時,あれは4~5年生くらいの男の子でしたが,上のようなメガネを作ったんです.彼が作ったのは4つのメガネでキャラが4方向に動くやつでした.それを見たときにびっくりしたのと同時に,彼に申し訳ない気持ちになりました.大人の都合を子どもに押しつけちゃいけないのです.「たしかに,そう書いたらそう動いて欲しいよね.君が正しい.間違っているのはビスケットの方だ」のようなことを言ったかもしれません.
というわけで,ビスケットの大改造が始まって,上のようなメガネを受け入れるようになったのでした.
僕がビスケットを作っているときに,一番気をつけているのが,彼らが多分生まれて初めて触れるプログラミング言語(もしかしたらタブレット)だということです.そんな無垢な彼らに,大人の都合で作った変な仕様,理不尽な仕様はできるだけ触れさせたくないと思っています.逆に彼らがコンピュータに対して何も知識がない状態で考えたら,何が自然な発想になるんだろう,ということを極力引き出そうとしています.
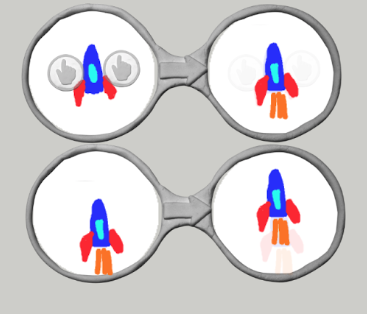
こうして作られたビスケットですが,そのずっと後で,こんなメガネを作った子がいました.

これは「タッチ」が2つロケットの両側に入っています.つまり2本指でタッチして欲しいということのようです.

別の子が作ったのは,「タッチが」2つ重なって入っています.「ダブルタップ」をやって欲しいということのようですね.
実は,いまのビスケットはこの2つとも動きます.しかし,最初からこんな使われ方を想定して作ったわけではなく,実際にこのメガネを作った子どもを見たとき自分でもちゃんと動くのかどうか不安でした.で,ちゃんと動いてよかったのですが.
この大人が思いつかないやり方に挑戦してくれた子どもたちとは,ビスケットが提供している世界観が見事に共有できたという嬉しい時間でもありました.前の「申し訳ない」とは大違いです.
この数年の子ども向けプログラミングはこれまでにないブームを迎えました.そして大量にプログラミング教材が増えています.大人は,自分が使っているコンピュータに慣れ過ぎてしまって,それのどこが理不尽なのか気がつかず,変な動作を疑問を持たずに受け入れてしまっています.作っている本人も気がつきません.子どもがここで紹介したような不思議な使い方をしたとしても「それは間違えだから,こっちのやり方でやってね」と大人の世界を強制してしまってはいないでしょうか.
あえて進化という言葉を使いますが.この機会は,プログラミングをより人間の感性に近づけるチャンスだと思うのです.
