テキストじゃないプログラミング言語全体をビジュアルプログラミング言語と言ってしまうと,ビスケットの特徴が見えてきません.細かい話しですがビスケットの中身をちょっと詳しくご紹介して,ビジュアルを名乗るなら,これくらい裏側は頑張るべしということを書きたいと思います.
ビスケットではメガネの右側に絵を斜めに入れるその絵が回転するというプログラムを作ることができます.このとき,左右の絵でどこを重ねて置くかで回転の中心を指定できます.

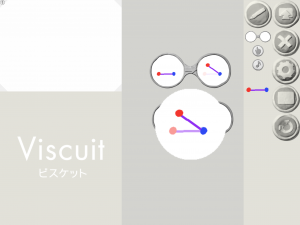
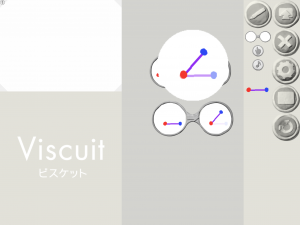
これは,青の丸を中心に時計回りに回転するメガネです.もう一つ,

こちらは,赤い丸を中心に反時計回りに回転するメガネです.
メガネの左側はどちらも同じ絵(回転させずに持ってきた状態)なので,二つのメガネはランダムに選択されて実行します.

動かしてみると,お相撲さんがのしのし歩いているようなアニメーションができます.ランダムですがだいたい交互に選択されればまっすぐ進みますし,どちらかが偏ればどちらかの足を軸にして回転するような感じになります.うろうろしながらも進むという感じでしょうか.
もし,他のプログラミングができる人ならば,これを他のツールでやったらどうなるか考えてみてください.汎用言語だとどういうライブラリーを使うかに依存すると思います.殆どのライブラリーが絵の回転中心は1点しか決められません.2つ以上の回転中心を切り替えて動かすのはかなり難しいと思います.Scratchでは絵を描くときに,中心を指定することができますが,やはり中心は一つだけです.最終的には自分でsin cosを使ってその都度座標変換することになります.
実際にビスケットの内側はsin cosがどっさり出てきて,僕がみんなの代わりに苦労して,そういうことをいちいち考えなくても自由に回転できるようにしているわけです.
プログラミングを教えている人の中には,これをsin cosを子供に教えるきっかけになる,と言い切る人もいますが.そんな高校でちゃんと習うことをいま無理やり教えて,プログラミングの敷居をわざわざ高くしなくてもいいじゃないですか.
っていうより,僕はsin cosを使いこなせている方だと思いますけど,実際に間違えないように作るのはすごく頭を使って大変なので,パパッと作りたいときにはsin cosのことは忘れたいです.お相撲さんみたいに歩くアニメを作るって言ったときには,もっと違うこと(お相撲さんを上からみた絵だとか,もっとのしのし感を出した動きに調整したいとか)に集中したいわけで,そんなときまでsin cosが出てきて欲しくありません.これが最後のsin cosだと思うから僕も頑張ってビスケットの内側を作るわけです.
こういう,考えるのが難しい,面倒な,間違えやすいことを隠して,一つ上の階層を見せることで扱いやすくする.そういうことがライブラリだったり新しいプログラミング言語を作る動機だったりするわけです.
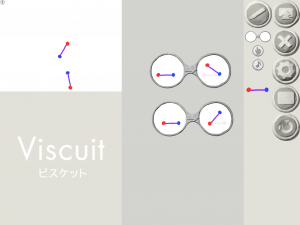
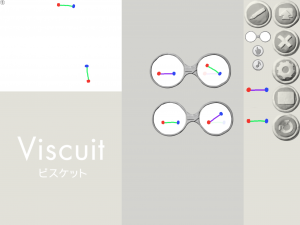
最後に,2つの絵でやってみました.交互に切り替わります.

正確に交互に切り替わるので,それぞれの回転角を同じにしなければなりませんが,まっすぐ進ませることができます.
